There are a whole slew of developers writing amazing and practical code and there are thousands of public code repositories on sites like GitHub. Meanwhile, the rest of us are content with just cutting and pasting the code of these industry geniuses.
For the majority, it seems that true coding has become a lost art. Almost every project, it seems, now uses some sort of library/framework or contains a heap of plugins.
It’s rare to see any front-end coding project truly start from scratch anymore.
In this article, I thought I would give some somewhat off-the-wall tips on improving your skill as a front-end coder.
These tips will likely not be used when coding paid client projects where time and budget are factors. These are tips that we can put into practice in our own personal projects or in our spare time to try to improve our coding abilities and problem-solving skills.
While I do think the tips below can contribute to a developer becoming a stronger coder, they may not always be practical.
1. Write Your Own Framework
As mentioned, there’s almost no such thing as a from-scratch project anymore. Everything starts with some kind of code base or boilerplate. Even industry leaders with cream-of-the-crop engineers like Google have leveraged open source JavaScript frameworks such as jQuery.

On the back-end, you’ll probably be using something like WordPress or another CMS. On the front-end, you’ll likely be including your favorite JavaScript web development library/framework and a CSS reset.
Forget those bloated things. Write your own code base instead and adapt them to your own needs. Yes, something like this will probably take you many hours, and potentially weeks or months.
You’ll likely end up scrapping the whole thing and never using it on a real project. But you’ll have no choice but to learn how to do it, even if that means doing it badly.
It’s a daunting task, but something that will reap great benefits. You’ll understand the language’s syntax better, the concepts will become clearer, and your problem-solving skills will improve.
Even if it’s something small like your own tiny JavaScript library (e.g. a JavaScript animation framework) that has a half-dozen modules, it will be well worth the effort.
It might even be a good idea to keep this type of thing as an indefinite project that’s continually on going. You can keep going back to it, improving it, learning new lessons and adding new features. It probably still won’t be as good as the popular, open source ones out there, but you’ll probably learn more than you ever would otherwise.
2. Don’t Use Developer Tools
If you’re like me and you run into a scripting problem or a selector specificity issue in CSS, the first thing you might turn to is some developer-related tool like Firebug, Web Developer extension, Google Chrome’s Developer Tools and the like. For instance, Firebug provides invaluable features for tracking down and fixing almost any front-end coding issue.
However, remember that tools like Firebug are fairly young. Developers in the late 90sand early 2000s didn’t use these types of robust tools.

Although those rudimentary development techniques might be considered "slow" by today’s standards, the developers that used such archaic debugging methods understood their craft as well as anyone.
If you can debug a CSS or JavaScript problem without using any special tools, then that shows you have a solid understanding of CSS and some of the deeper parts of JavaScript.
This topic, specifically in relation to debugging tools, was covered by Jens O. Meiertand I wholeheartedly agree with his theory.
Sure, you won’t solve any problem as quickly as you would with Firebug or your favorite developer tools, but there’s a good chance you’ll learn more and avoid making the same mistake again in the future.
3. Don’t Use a Browser
Creating websites without testing them in their environment? Did I mention that these were crazy coding tips?
Well, customarily, if you’re developing a CSS layout or some kind of JavaScript functionality, it’s pretty common to switch back and forth between editor and browser, checking your stuff as you go.
Instead, try this exercise some time: Code an entire web page layout or JavaScript widget without checking it in the browser until you’ve completed the whole thing. This will cause you to stay focused the entire time, ensuring that every line is coded properly. And you’ll be forced to visualize the outcome of your code.
From my experience, being able to visualize the results of the code you write is an important part of understanding it. Ignoring, to some degree, the actual output forces you to think through your code line by line, and this will help you understand every bit of it more fully.
4. Don’t Use a Code Generator
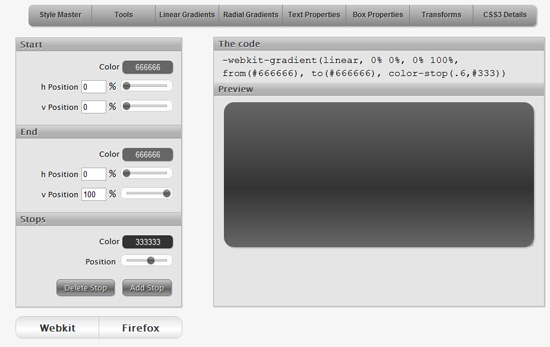
This tip is especially important for learning the ins and outs of CSS3. There are dozens of CSS3 gradient generators, button makers, and other tools that can help you write CSS faster. Those are useful, especially when you’re facing a deadline.
 A CSS3 gradient generator can be useful, but can also hamper learning of underlying style sheet concepts.
A CSS3 gradient generator can be useful, but can also hamper learning of underlying style sheet concepts.But if you take the time to type every line of CSS3 manually, you’ll be forced to learn all the different parts of the various syntaxes.
Take for example the simple
box-shadow property (example below):.shadow {
box-shadow: 4px 4px 8px rgba(0, 0, 0, .2);
}If you’re using a code generator to spit out that code, then you’ll take much longer to get used to what each of those values represent.
On the other hand, typing it manually likely means you’ll have to check a reference or even the CSS3 W3C specification draft. All of this will lead to a better understanding of how the code works.
5. Type Book Code Examples By Hand
Pretty much every computer programming book written nowadays will include a code archive that’s available for download or on an accompanying CD. This is great. But how much can you learn from copying and pasting so much code?
So forget about the code archive. If you have the time to do an in-depth study of the material in a book, complement such study by typing all the examples by hand, then test them to ensure they’re working properly.
This will have a number of positive effects on your coding abilities. It’s inevitable (especially if the concepts are new to you) that you’ll type a lot of things incorrectly, leading to error messages. This will force you to have to pore over the code examples in the book while comparing them to your own until you find any problems.
You’ll be debugging code almost immediately after learning it, and I’m sure we can all agree that many of the most important coding lessons are learned when debugging. You might also find errors in the code printed in the book, so this presents further opportunities for getting a stronger understanding of the concepts involved.
Even more crazy: You might want to do the same thing with code examples you find online in tutorials and articles. Don’t copy and paste them, but instead, type them manually. Again, you’ll see many of the same benefits mentioned above.
6. Use a Vanilla Text Editor
What I mean by "vanilla" is a text editor that has no helpers or auto-complete functionality. Or else you could just turn off any auto-complete functionality your editor has, and pretend you’re using something like the Windows-based classic Notepad.

I used to code classic ASP-based websites in the early 2000s, and for a number of years I wrote all my code (front-end and back-end) in Windows Notepad. Although there were times when this seriously slowed me down, I learned to write a lot of it from memory, and I was able to debug pretty much anything without any special tools.
If you get zero help from your editor when writing code, you’ll be forced to memorize much more than you would otherwise.
7. Re-Invent the Wheel
Whatever project you’ll be working on next will likely require something that’s been written a million times before. It could be a lightbox, a content or image slider, a photo gallery script or a tab switcher.
Almost every developer will tell you you’d be crazy to write one of these yourself. But think about it: Do you know how to write (for example) a lightbox function in JavaScript? If you don’t, then how would you ever learn?
The concepts you’ll pick up from these activities will have tremendous long-term value.
It’s ridiculous to never re-invent the wheel. If you spend your entire developer career cutting and pasting other people’s code, then you’ll only make minimal progress at best.
Of course, if you do write your own lightbox script, it will probably be one of the worst lightbox scripts ever. But who cares? You’ll learn a ton of stuff along the way, and you could always go back to it later and see if you can’t make any improvements and optimizations that you might have picked up elsewhere.
Conclusion
As I mentioned early on in the article, these aren’t going to be the kinds of tips you’ll want to use regularly or on important projects. But if you have some time to spare, use some of this advice — even if you’re just applying it in a small way.
In my opinion, these crazy suggestions will help you develop your own coding style and you’ll have a better understanding of the underlying concepts of the code you’re working with.

No comments:
Post a Comment