In this post, find jQuery code to remove weekends rather than disabling them from jQuery UI Datepicker. This is quite useful when you don't want to allow users to select weekends.
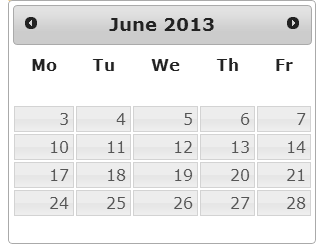
To disable weekends, all you need to do is to override ".ui-datepicker-week-end" css class and set display to none.
There is a small problem which you may face when you override this css class. Which is that it applies to all the datepickers present on the page. If you want the same behavior for all the datepickers then you don't have to worry but when this behavior is required only for specific datepicker, then above solution will not work.
To remove weekends for specific datepicker, you need to hide the ".ui-datepicker-week-end" on focus and blur event.
To disable weekends, all you need to do is to override ".ui-datepicker-week-end" css class and set display to none.
.ui-datepicker-week-end {
display:none
}
Related Post: - Enable weekends in jQuery Datepicker
- Disable weekends in jQuery Datepicker
- Disable specific days in jQuery Datepicker
There is a small problem which you may face when you override this css class. Which is that it applies to all the datepickers present on the page. If you want the same behavior for all the datepickers then you don't have to worry but when this behavior is required only for specific datepicker, then above solution will not work.
To remove weekends for specific datepicker, you need to hide the ".ui-datepicker-week-end" on focus and blur event.
$('#txtNoWeekend').datepicker();
$("#txtNoWeekend").focus(function () {
$(".ui-datepicker-week-end").hide();
});
$("#txtNoWeekend").blur(function () {
$(".ui-datepicker-week-end").hide();
});
Feel free to contact me for any help related to jQuery, I will gladly help you.
No comments:
Post a Comment