As someone who creates web apps (both for myself and for clients), I’ve learned a few things throughout my journey that have helped me get the best results for the time and resources I have.
These tips are from a person who started out as someone who wasn’t familiar with Web programming. When I first started developing my first web app, I wasn’t a web developer. I was a business guy.
(If you want to read my story on how I built my first web app in only a few months using Ruby on Rails, check out my article: Why Making Web Apps with Rails Is Awesome.)
An assumption I’m going to make about you, the person reading this article, is that you’re already a web developer, or that you’ll be hiring one for your first web app. I’ll be discussing practical, general tips that are applicable to all web apps regardless of what Web technologies you’re using. So please don’t expect some deep-level web programming techniques in this article, because you’ll find none.
Another assumption I’m making is that you’re going to build your first web app without investing hundreds of thousands of dollars into version 1.0. I’ll assume that yourbudget is in the $5,000 range largely because that’s where my experience lies.
With my preface all said and done, let me share my seven tips based off my own web app development experience.
1. Think in Terms of Data Relationships
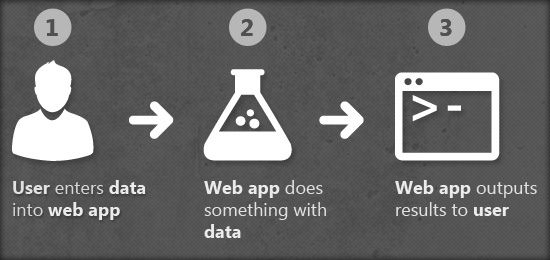
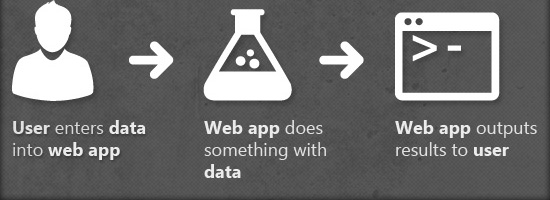
Regardless of complexity, size or feature set, you can break down any web application into this simple operational mechanics:
- The web app takes in data from users
- The web app processes and decides what to do with that data
- The web app produces some output for the users

All web apps work like that, so at the start, it’s best to break down your web app’s core features into data relationships to see:
- How your web app should be built
- How your web app might deal with user data and presentation
- What features you need to prioritize
- What web services and web technologies you’ll need to enlist and get familiar with
And so on.
For example, let’s take the primary feature of Instagram — posting a photo up on the photo-sharing service — and break it down into the fundamental operational mechanics above:
- The web app takes in a photo from users
- The web app processes the photo to scale it up or down to the layout of Instagram and also what photo effect the user wants to apply to the photo
- The web app produces a modified image and displays it for the users
So if you were hiring me to create an Instagram clone for you, I would probably create a breakdown of the data relationships like this:
| Users |
|---|
| Has 2 permission roles (User and Admin) |
| A User can upload Photos |
| A User can manipulate Photos |
| A User can like or dislike Photos of other Users |
| A User can comment on Photos |
| Photos |
|---|
| Photos are uploaded by a User |
| A Photo can get a Filter applied to it by the User who owns the Photo |
| A Photo can get liked/disliked |
| A Photo can get a Comment |
| A Photo can be deleted/edited/updated |
| A Photo can be private or public |
| Filter |
|---|
| A Filter can be applied to Photos |
| A Filter can be created by an Admin |
| Comment |
|---|
| A Comment belongs to a Photo |
| A Comment can be created, edited and deleted by the User who own theComment |
| A Comment can be deleted by the User who owns the Photo where theComment is on |
I know you may not be able to think naturally like that at first whenever you look at web apps, but the more you use other web apps, and the more you think about them in all of these little pieces of data relationships, the easier it is for you to conceptualize and build your web app.
2. Keep Track of UIs and Websites That Inspire You
Do you have examples of web applications and websites that you like?
From as little as small, interactive components (like the way a button feels when it’s pressed or how a web app deals with an image uploading feature) to as big as the color scheme for the entire site and general design theme and sensibility, you should have some way of recording these inspirational examples.
Anything you have come across on the Web that you like, make a note of it.
 UI inspiration board on Pinterest by Stefan Marshall
UI inspiration board on Pinterest by Stefan MarshallYou can use a multimedia note-taking tool like Evernote or an image bookmarking service like Pinterest for this.
Having this collection of web user interfaces and website designs that inspire you will help you as you begin developing your web app’s interface — you can look to your collection for ideas.
Also, familiarize yourself with common user interface design patterns to make sure that your UI components are the best solutions for a given task.
3. Keep the First Version as Simple as Possible
Building a minimum viable product (MVP) is a popular concept for online startups. A minimum viable product is something that has the most basic core features of a web app and nothing more.
Producing an MVP has many benefits, but the primary reason is to validate your web app idea as quickly and as cheaply as possible.
If you keep the web app to a very strict and defined set of core features, you can test out whether or not those core features are what your users need.
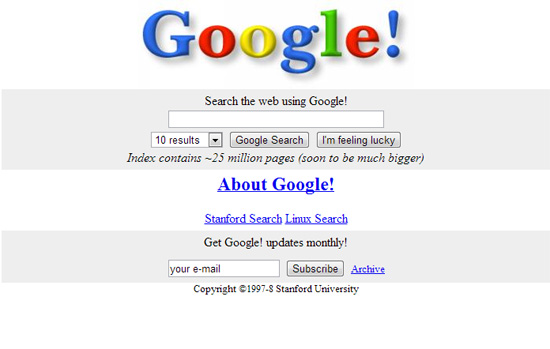
Do you remember the first version of Google?

Google’s core feature is search. And all you need for that core feature is a text input field for the user’s search term, and a button to execute the search. It doesn’t have to be pretty. It doesn’t have to be any more complicated than that. It just has to do what it promises very well.
The MVP allowed Google to launch the product to the public so that the company can validate their idea before developing it further.
The MVP also allowed them to start gathering user search behaviors and to tease out new features and opportunities for improvements in future versions of the product.
Fast forward to today and Google is now more than just a search company. Their core feature is also a lot more sophisticated compared to the first version.
But it was that first version that led them on the path they are now.
I have never seen a web app fail because it did too little or because it didn’t have enough features.
To me, web apps fail because there is no demand for the problem they’re aiming to solve, or because the web app doesn’t execute the solution to the problem effectively.
4. Focus on Behavior and Less on Look-and-Feel
Quite often, frustrations that people have with a web app come from the way it behaves, not the way it looks.
I’m not saying you should ignore how your web app looks altogether, but I think that this is something you can refine, polish, and invest in more once you confirm your solution is something users actually want.
What I’m suggesting is that you direct your time and resources into your web app’svalue proposition — which for a web app is usually the fundamental problem it’s aiming to solve for its users.
To that end, I encourage you to use a reliable HTML/CSS framework or boilerplate such as Twitter Bootstrap, Skeleton and Foundation when it comes to developing the front-end interface of your MVP.
CSS/HTML frameworks and boilerplates speed up front-end design and development so that you can have more time to concentrate on how your web app behaves.
This way, you can put most of your time and resources on actually developing new and novel stuff, rather than on things that have already been solved. There is no need to reinvent the wheel.
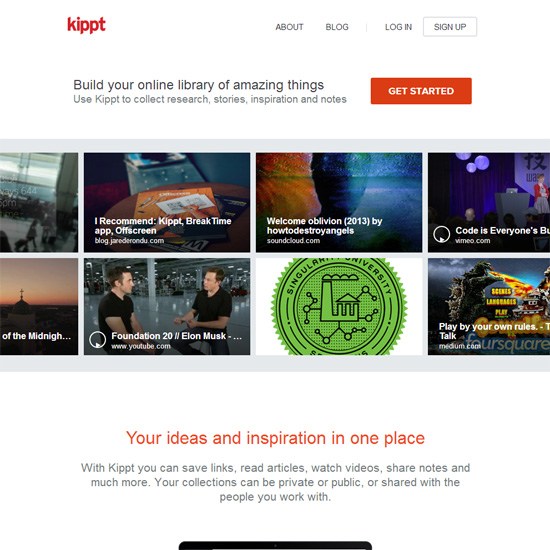
Kippt — a web app trying to enhance the way people find, read, store, search, and share Web content — uses Twitter Bootstrap:

Kippt’s aiming to solve a complex and ambitious problem — what, with the billions of web pages out there — and they realize that how their website looks isn’t the primary reason they’re going to get more web app sign-ups.
So for the front-end design, they lean on a reliable and beautiful front-end framework to help them with things like responsive web design, content layout, CSS resets, cross-browser compatibility, and the myriad other things that are critical in any Web project, but have already been solved by others before them.
After you validate your web app, and are convinced that it’s worth pursuing, then you can invest your retirement fund designing that perfect web app favicon if you so desire.
5. Use Free or Affordable Web Services as Much as Possible
Even if you just won the lottery and have money to burn, don’t be frivolous with your funds.
There are many powerful web services built for modern web applications that have free (or very affordable) pricing plans.

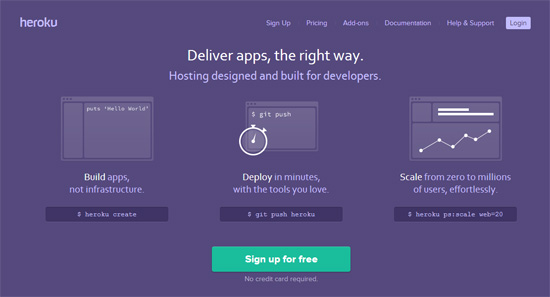
From Heroku (my favorite Rails host) to Amazon S3 (for storing images and other content) to SendGrid (for handling your transactional emails) to Stripe (that handles your payments and only charges you a transaction fee) to Google Analytics (for relatively robust web analytics) — with a bit of online research and self-education, you can end up saving yourself a lot of money.
Once your app takes off like the next Facebook, you can invest in more robust web services replacements if you need to, or scale up your existing solutions. The web services I’ve mentioned above don’t need any replacements; they will scale with you as you grow.
Another point I want to make is there’s no need to think about scalability right now. If you pick the right solutions, they will scale up with you when you need them to.
So if you’re thinking about buying dedicated server racks hosted in your own datacenters even before you’ve launched an MVP, you’re putting your worries and time in the wrong places.
6. Use Third-Party APIs with Caution
An API is a way for a developer to get access to the data of an external web service. For example, Twitter’s API allows any developer to build an app that accesses public tweets and the account information of Twitter users.
Not all APIs are created equally. The best APIs are those that are RESTful (i.e. they conform to best practices and industry standards about the way data should be interacted with) and they provide wrappers for multiple popular languages (PHP, Ruby, Python, Java, etc.). They should also provide good documentation.
The reason you want to be extremely choosy with which APIs you use is that yourweb app’s performance can be affected significantly by these third-party web services.
And even if you choose a good high-performance API, you will not escape the vagaries of the API owner’s company direction. For example, Twitter’s API has been subject to criticisms because of the company’s choices to limit access to their API and enforce new terms of use, significantly crippling some web apps with those changes.
Be especially mindful of web app ideas that have core features relying heavily or solely on third-party APIs. External APIs can change at any time, and these changes can drastically affect the direction and success of your web app.
7. Focus on the Excellent Execution of Your Idea
I can’t think of one web app that was successful based solely on being "the first."
Rather than spending time and money on lawyers drafting your non-disclosure agreements (NDAs) and rather than being fearful of someone "stealing" your idea, you’re much better off thinking about how you’ll execute your idea effectively.
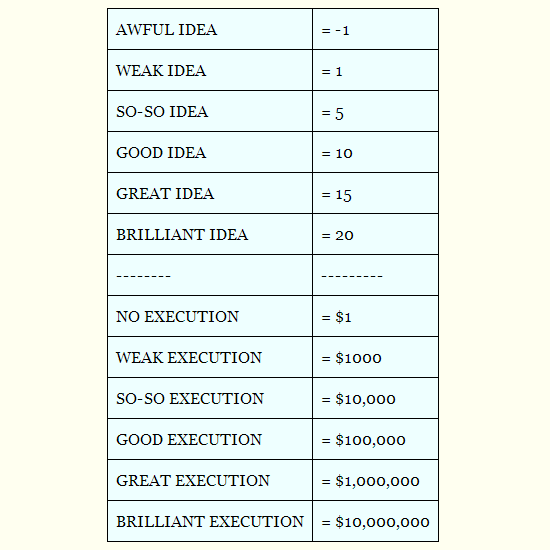
In the words of a very successful and well-regarded entrepreneur, Derek Sivers: Ideas "are worth nothing unless executed."
Ideas to Sivers are just multipliers of actual success. An idea alone won’t generate anything fruitful:

In other words: Ideas don’t make you rich. The correct execution of ideas does.
What makes a great product great is not about your one big idea — it’s the thousands of smaller ideas that are executed very well.
It’s the small idea of using a "pull to refresh" interface to save the user from having to reload the page. It’s conceptualizing the idea for making image uploads simpler and easier. It’s the multitude of little ideas that you effectively execute that make the difference.

No comments:
Post a Comment