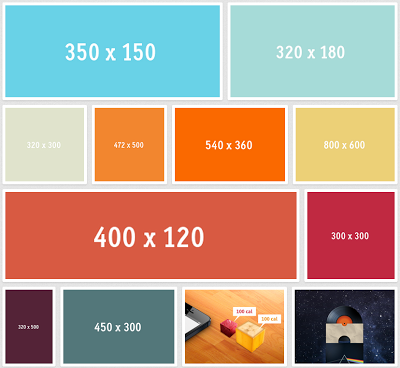
In this post, find out how to create a collage using a jQuery plugin called "CollagePlus". This plugin for jQuery will arrange your images to fit exactly within a container. You can define the padding between images, give the images css borders and define a target row height.
How to use it?
Feel free to contact me for any help related to jQuery, I will gladly help you.
How to use it?
// example HTML image galleryCollagePlus relies on all images being loaded before it can calculate the layout. It does not run off image sizes specified in the DOM.
<div class="Collage">
<img src="example1.jpg" />
<img src="example2.jpg" />
<img src="example3.jpg" />
</div>
//Call jQuery plugin function to create collage.
$('.Collage').collagePlus();
Feel free to contact me for any help related to jQuery, I will gladly help you.

No comments:
Post a Comment